After long time i got chance to post this blog..
Before going to create app there are few things we need to check.
1. SharePoint apps environment should be configure, i have already configured on my server please go through my previous post.
2. Before creating apps, there should be one site with has been created with developer template.
3. Farm Administror cannot deploy any app from visual studio. if farm administrator try to deploy then we can see the following error while deployment. "Error occurred in deployment step “Installed app for SharePoint”: The System Account cannot perform this action."
4. The user(not administrator) should have dbowner access on below databases.
i. SharePoint_Config.
ii. SharePoint_Admin_ [GUID].
iii. WSS_ContentDB_[GUID] is the content database which is created to deploy the app.
iv. Appmanagement_Service_DB (app management service application database).
v. SubscriptionSettings_Service_DB (Subscription Settings service application database).
and also the user should have full control on developer site.
If the user don't have any one of the access. the below error will throw while deployment.
"Error occurred in deployment step “Installed app for SharePoint”: The local SharePoint server is not available. Check that the server is running and connected to the SharePoint Farm"
Ok now we have create one developer site for app deployment and non farm administrator have access on required database.
Now follow the below steps to create first SharePoint - Hosted app(The non farm administrator user logged on to SharePoint server). And i will show how to add the app to a page.
1. Open visual studio 2013 (Run as administrator).
2. Click on new project ( on left hand side).
3. Select Apps on left hand side which is under Installed --> Templates--> Visual c# --> office/SharePoint and select "App for SharePoint" then give a name for your project(Here SP2013App). Then click on "OK".
4. Specify SharePoint site which has been created for deployment of apps(developer site) and select SharePoint-hosted as type of host. now click on "finish" and visual studio will create app project.
5. Visual creates app project and also create some feature, packages, content types, scripts and pages.
also creates one appmanifest.xml and packages.config file.
Here i want to create an app which can be add to any SharePoint page.
for this i have to create one new page with the template of "Client web part(hosted app)".
6. Add client web part by right clicking on project you have created above and click on Add --> New Item, select "Client web part (Host Web)" and enter the name of your client web part then click on Add button.
7. After that it will show create client web part wizard, here enter your App part Name and Select the Page which you want to show on the App part, then Click on Finish. Here i want create new page so i have chosen first option.
8. now visual studio has create new page in pages folder, now we can edit app title and description by double click on page's elements.xml. Also you can set default height and width of the app.
9. Now come to the page which will show actual content in the app.
You can open the page and the line number six you have
"<WebPartPages:AllowFraming ID="AllowFraming" runat="server" />"
which is important to allow the page to show in IFRAME.
If you don't add the above line of code snippet then it will you error as
"This content cannot be displayed in a frame" .
10. In my app part, i want to show basic details about current hosted site.
now go to <body> tag and <form> tag and one div tag to display one button along with one more div to display about site.
whenever user click on the button it has to show site details. this is the simple basic operation.
11. Modify App.js file to call the function on button click as below.
Here complete code for App.js
'use strict';
var context = SP.ClientContext.get_current();
var user = context.get_web().get_currentUser();
var oWebsite;
var hostWebUrl;
var appWebUrl;
// This code runs when the DOM is ready and creates a context object which is needed to use the SharePoint object model
$(document).ready(function () {
getUserName();
hostWebUrl = decodeURIComponent(manageQueryStringParameter('SPHostUrl'));
appWebUrl = decodeURIComponent(manageQueryStringParameter('SPAppWebUrl'));
});
// This function prepares, loads, and then executes a SharePoint query to get the current users information
function getUserName() {
context.load(user);
context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail);
}
// This function is executed if the above call is successful
// It replaces the contents of the 'message' element with the user name
function onGetUserNameSuccess() {
$('#message').text('Hello ' + user.get_title());
}
// This function is executed if the above call fails
function onGetUserNameFail(sender, args) {
alert('Failed to get user name. Error:' + args.get_message());
}
function GetDetails()
{
var ctx = new SP.ClientContext(appWebUrl);
var appCtxSite = new SP.AppContextSite(ctx, hostWebUrl);
oWebsite = appCtxSite.get_web();
ctx.load(oWebsite);
//document.getElementById("AppPartmessage").innerHTML = "<p> My first AppPart </p>";
ctx.executeQueryAsync(onGetDetailsSuccess, onGetDetailsFail);
}
function onGetDetailsSuccess() {
$('#AppPartmessage').text('Site Name is: ' + oWebsite.get_title() + "\n Site description: " + oWebsite.get_description());
}
function onGetDetailsFail(sender, args) {
alert('Failed to get site details. Error:' + args.get_message());
}
function manageQueryStringParameter(paramToRetrieve) {
var params =
document.URL.split("?")[1].split("&");
var strParams = "";
for (var i = 0; i < params.length; i = i + 1) {
var singleParam = params[i].split("=");
if (singleParam[0] == paramToRetrieve)
return singleParam[1];
}
}
12. Here the app will read the host web site details so we need to give proper permission for the app on host site. Double click on AppManifest.xml file and you can see screen as below.
13. Now build the app and deploy by right click on project and select deploy.
14. Once the app is deployed it will show the path where it has been deploy.
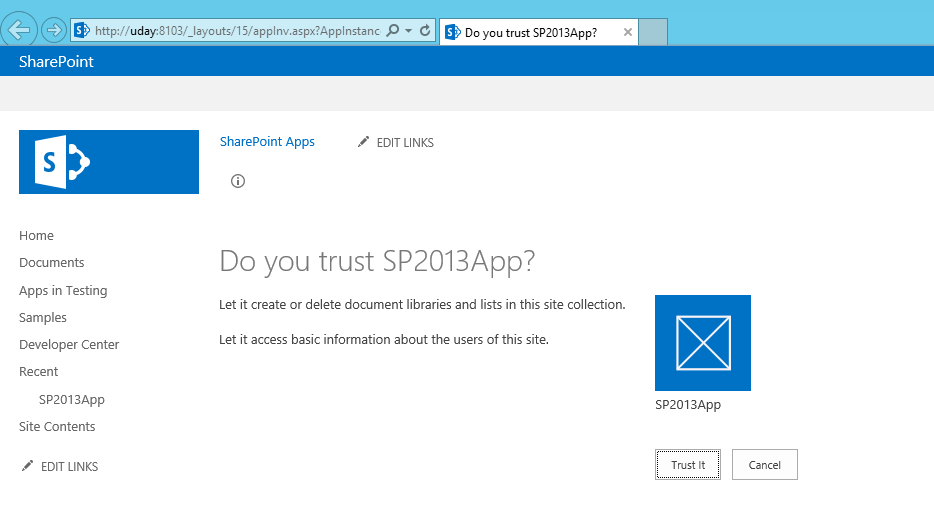
15. It will automatically opens the app and will show option to trust the app or not. click on trust.
16. now go to host site and add your app to any page so display the app.
go to page --> edit page--> select insert from ribbon --> click on app part --> select the app and click on OK.
Now save the page and it will looks like as below.
17. Click on "Get Details" button and it will show site title and description.
This is all about very basic SharePoint hosted app.
Before going to create app there are few things we need to check.
1. SharePoint apps environment should be configure, i have already configured on my server please go through my previous post.
2. Before creating apps, there should be one site with has been created with developer template.
3. Farm Administror cannot deploy any app from visual studio. if farm administrator try to deploy then we can see the following error while deployment. "Error occurred in deployment step “Installed app for SharePoint”: The System Account cannot perform this action."
4. The user(not administrator) should have dbowner access on below databases.
i. SharePoint_Config.
ii. SharePoint_Admin_ [GUID].
iii. WSS_ContentDB_[GUID] is the content database which is created to deploy the app.
iv. Appmanagement_Service_DB (app management service application database).
v. SubscriptionSettings_Service_DB (Subscription Settings service application database).
and also the user should have full control on developer site.
If the user don't have any one of the access. the below error will throw while deployment.
"Error occurred in deployment step “Installed app for SharePoint”: The local SharePoint server is not available. Check that the server is running and connected to the SharePoint Farm"
Ok now we have create one developer site for app deployment and non farm administrator have access on required database.
Now follow the below steps to create first SharePoint - Hosted app(The non farm administrator user logged on to SharePoint server). And i will show how to add the app to a page.
1. Open visual studio 2013 (Run as administrator).
2. Click on new project ( on left hand side).
3. Select Apps on left hand side which is under Installed --> Templates--> Visual c# --> office/SharePoint and select "App for SharePoint" then give a name for your project(Here SP2013App). Then click on "OK".
4. Specify SharePoint site which has been created for deployment of apps(developer site) and select SharePoint-hosted as type of host. now click on "finish" and visual studio will create app project.
also creates one appmanifest.xml and packages.config file.
Here i want to create an app which can be add to any SharePoint page.
for this i have to create one new page with the template of "Client web part(hosted app)".
6. Add client web part by right clicking on project you have created above and click on Add --> New Item, select "Client web part (Host Web)" and enter the name of your client web part then click on Add button.
7. After that it will show create client web part wizard, here enter your App part Name and Select the Page which you want to show on the App part, then Click on Finish. Here i want create new page so i have chosen first option.
8. now visual studio has create new page in pages folder, now we can edit app title and description by double click on page's elements.xml. Also you can set default height and width of the app.
9. Now come to the page which will show actual content in the app.
You can open the page and the line number six you have
"<WebPartPages:AllowFraming ID="AllowFraming" runat="server" />"
which is important to allow the page to show in IFRAME.
If you don't add the above line of code snippet then it will you error as
"This content cannot be displayed in a frame" .
10. In my app part, i want to show basic details about current hosted site.
now go to <body> tag and <form> tag and one div tag to display one button along with one more div to display about site.
whenever user click on the button it has to show site details. this is the simple basic operation.
11. Modify App.js file to call the function on button click as below.
Here complete code for App.js
'use strict';
var context = SP.ClientContext.get_current();
var user = context.get_web().get_currentUser();
var oWebsite;
var hostWebUrl;
var appWebUrl;
// This code runs when the DOM is ready and creates a context object which is needed to use the SharePoint object model
$(document).ready(function () {
getUserName();
hostWebUrl = decodeURIComponent(manageQueryStringParameter('SPHostUrl'));
appWebUrl = decodeURIComponent(manageQueryStringParameter('SPAppWebUrl'));
});
// This function prepares, loads, and then executes a SharePoint query to get the current users information
function getUserName() {
context.load(user);
context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail);
}
// This function is executed if the above call is successful
// It replaces the contents of the 'message' element with the user name
function onGetUserNameSuccess() {
$('#message').text('Hello ' + user.get_title());
}
// This function is executed if the above call fails
function onGetUserNameFail(sender, args) {
alert('Failed to get user name. Error:' + args.get_message());
}
function GetDetails()
{
var ctx = new SP.ClientContext(appWebUrl);
var appCtxSite = new SP.AppContextSite(ctx, hostWebUrl);
oWebsite = appCtxSite.get_web();
ctx.load(oWebsite);
//document.getElementById("AppPartmessage").innerHTML = "<p> My first AppPart </p>";
ctx.executeQueryAsync(onGetDetailsSuccess, onGetDetailsFail);
}
function onGetDetailsSuccess() {
$('#AppPartmessage').text('Site Name is: ' + oWebsite.get_title() + "\n Site description: " + oWebsite.get_description());
}
function onGetDetailsFail(sender, args) {
alert('Failed to get site details. Error:' + args.get_message());
}
function manageQueryStringParameter(paramToRetrieve) {
var params =
document.URL.split("?")[1].split("&");
var strParams = "";
for (var i = 0; i < params.length; i = i + 1) {
var singleParam = params[i].split("=");
if (singleParam[0] == paramToRetrieve)
return singleParam[1];
}
}
12. Here the app will read the host web site details so we need to give proper permission for the app on host site. Double click on AppManifest.xml file and you can see screen as below.
13. Now build the app and deploy by right click on project and select deploy.
14. Once the app is deployed it will show the path where it has been deploy.
15. It will automatically opens the app and will show option to trust the app or not. click on trust.
16. now go to host site and add your app to any page so display the app.
go to page --> edit page--> select insert from ribbon --> click on app part --> select the app and click on OK.
Now save the page and it will looks like as below.
17. Click on "Get Details" button and it will show site title and description.
This is all about very basic SharePoint hosted app.














No comments:
Post a Comment