Hi,
After long time i got time to write something about RESTAPI and AngularJS.
In this article, will try to explain about how to use RESTAPI and AngularJS for basic operation on a list i.e. Create, Update, Read, and Delete items in a list.
First we will get list item details
Here we go...
1. I have create a list named it as "Bookshelf"
2. Created with following columns ( Here i want to use most of the data types for this example)
Title (its actually Book name) -- Single line of text
BookSummary -- Multiline of text
Bookreleasedate -- datetime
Bookisready -- Yes/No
BookType -- Dropdown
Emp(actually its author) -- People picker
storeurl -- Hyperlink
3. I have entered few rows for testing purpose and list looks like this
4. Now i have written script to get list details using REST API and displaying data using AngularJS
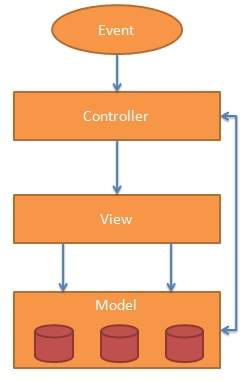
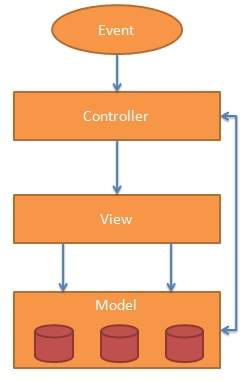
AngularJS is a MVC based framework. So here i will use same pattern.
Here view is table which will display data which is coming from Model
The Controller in AngularJS is ng-controller.
Model in AngularJS is service which actually call REST API service and get the data.

5. Now create one page to display list data and named it as "GetListData.aspx"
6. Edit the page and add script editor.
7. Now add script to script editor as shown below
In angularJS first first we need to add angularJS script references (you can refer JS files either from online url or files which are download and upload to your sharepoint site)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="https://<server>/site/UK/SiteAssets/Kendo/jquery.min.js"></script>
<script src="https://<server>/site/UK/SiteAssets/Kendo/angular.min.js"></script>
<script>
Now i have designed layout to display data as below
<div ng-app="bookapp">
<div id="maincontroler" ng-controller="bookctrl" class="form-horizontal" data-ng-init="Get()">
<div id="AngularJSexample" class="table-responsive">
<table class="table table-bordered" id="AngularJSexample">
<tr>
<th>Id</th>
<th>Title</th>
<th>Booksummary</th>
<th>ReleaseDate</th>
<th>Booktype</th>
<th>URL</th>
</tr>
<tr ng-repeat="book in books">
<td>{{book.Id}}</td>
<td>{{book.Title }}</td>
<td>{{book.Booksummary | makeUppercase}}</td>
<td>{{book.ReleaseDate | date }}</td>
<td>{{book.Booktype}}</td>
<td><a href={{book.storeurl.Url}}>{{book.storeurl.Description}}</a></td>
</tr>
</table>
</div>
</div>
now we need to load AngularJS app on page load as below
<script>
var myAngApp = angular.module('bookapp', []);
....
</script>
Now we need to load controller
<script>
var myAngApp = angular.module('bookapp', []);
myAngApp.controller('bookctrl', function($scope, bookService) {
.....
});
After long time i got time to write something about RESTAPI and AngularJS.
In this article, will try to explain about how to use RESTAPI and AngularJS for basic operation on a list i.e. Create, Update, Read, and Delete items in a list.
First we will get list item details
Here we go...
1. I have create a list named it as "Bookshelf"
2. Created with following columns ( Here i want to use most of the data types for this example)
Title (its actually Book name) -- Single line of text
BookSummary -- Multiline of text
Bookreleasedate -- datetime
Bookisready -- Yes/No
BookType -- Dropdown
Emp(actually its author) -- People picker
storeurl -- Hyperlink
3. I have entered few rows for testing purpose and list looks like this
4. Now i have written script to get list details using REST API and displaying data using AngularJS
AngularJS is a MVC based framework. So here i will use same pattern.
Here view is table which will display data which is coming from Model
The Controller in AngularJS is ng-controller.
Model in AngularJS is service which actually call REST API service and get the data.

5. Now create one page to display list data and named it as "GetListData.aspx"
6. Edit the page and add script editor.
7. Now add script to script editor as shown below
In angularJS first first we need to add angularJS script references (you can refer JS files either from online url or files which are download and upload to your sharepoint site)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="https://<server>/site/UK/SiteAssets/Kendo/jquery.min.js"></script>
<script src="https://<server>/site/UK/SiteAssets/Kendo/angular.min.js"></script>
<script>
Now i have designed layout to display data as below
<div ng-app="bookapp">
<div id="maincontroler" ng-controller="bookctrl" class="form-horizontal" data-ng-init="Get()">
<div id="AngularJSexample" class="table-responsive">
<table class="table table-bordered" id="AngularJSexample">
<tr>
<th>Id</th>
<th>Title</th>
<th>Booksummary</th>
<th>ReleaseDate</th>
<th>Booktype</th>
<th>URL</th>
</tr>
<tr ng-repeat="book in books">
<td>{{book.Id}}</td>
<td>{{book.Title }}</td>
<td>{{book.Booksummary | makeUppercase}}</td>
<td>{{book.ReleaseDate | date }}</td>
<td>{{book.Booktype}}</td>
<td><a href={{book.storeurl.Url}}>{{book.storeurl.Description}}</a></td>
</tr>
</table>
</div>
</div>
now we need to load AngularJS app on page load as below
<script>
var myAngApp = angular.module('bookapp', []);
....
</script>
Now we need to load controller
<script>
var myAngApp = angular.module('bookapp', []);
myAngApp.controller('bookctrl', function($scope, bookService) {
.....
});
</script>
The controller responds to user input and performs interactions on the data model objects. The controller receives input, validates it, and then performs business operations that modify the state of the data model.
So, in view am calling Get() method with the help of ng-init it means that whenever page getting load ng-init will call the Get function.
this Get function triggered in the view and controller will respond to that call and get the data from model and send it back to view.
so now i need to declared Get function/method in the controller as below
<script>
var myAngApp = angular.module('bookapp', []);
myAngApp.controller('bookctrl', function($scope, bookService) {
$scope.Get=function() {
var getdata=bookService.GetDetails('Bookshelf',$scope);
}
});
</script>
Here am using service as model which is responsible for managing application data.
Here i will show i declared my service.
myAngApp.service('bookService', ['$http', '$q', function ($http, $q) {
.............
}]);
In this service, i will call SharePoint REST API services to get list data.
Here the code to call REST API service to get list data.
myAngApp.service('bookService', ['$http', '$q', function ($http, $q) {
//Define the http headers
$http.defaults.headers.common.Accept = "application/json;odata=verbose";
$http.defaults.headers.post['Content-Type'] = 'application/json;odata=verbose';
$http.defaults.headers.post['X-RequestDigest'] = $("#__REQUESTDIGEST").val();
$http.defaults.headers.post['If-Match'] = "*";
this.GetDetails= function(listTitle,$scope)
{
var restUrl = _spPageContextInfo.webAbsoluteUrl+"/_api/web/lists/getbytitle('" + listTitle + "')/items";
$http({
method: 'GET',
url: restUrl,
headers: { "Accept": "application/json;odata=verbose" }
}).success(function (data) {
$scope.books=data.d.results;
}). error(function (data) {
});
}
}]);
Now, whenever page getting load Get() function is called from view and controller will respond to that call from view and it will get the data from Model i.e. service and return the result to view.
In view, result is object which contains records. To display all the records we use ng-repeater as shown below
<tr ng-repeat="book in books">
<td>{{book.Id}}</td>
<td>{{book.Title }}</td>
<td>{{book.Booksummary}}</td>
<td>{{book.ReleaseDate | date }}</td>
<td>{{book.Booktype}}</td>
<td><a href={{book.storeurl.Url}}>{{book.storeurl.Description}}</a></td>
</tr>
Now the final result will be as shown below




this works...nice
ReplyDelete